
Давно прошли те времена, когда выбор шрифтов для веб-дизайна ограничивался стандартным, так называемым «безопасным» набором. В него входили всего девять шрифтов, а именно Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuched MS и Verdana. С развитием языка гипертекстовой разметки и каскадных таблиц стиля, используемых для оформления внешнего вида веб-страниц, появилась возможность использования практически любых шрифтов в дизайне сайтов вне зависимости от того, установлены данные шрифты на компьютере пользователя или нет.
Как подключить шрифт к сайту
Подключение нестандартных шрифтов к сайту может быть выполнено как минимум двумя способами:
- Быстрым, когда сам шрифт подгружается со специализированных сторонних ресурсов.
- Обычным, когда шрифт во всех необходимых для подключения форматах хранится на том же сервере, что и весь сайт в одной из папок его шаблона.
Быстрое подключение шрифта к сайту с помощью специальных сервисов
Существуют различные сервисы, которые хранят у себя различные интересные шрифты и предоставляют возможность использования их на различных сайтах. Одним из таких сервисов является Google Fonts. На его основе подключение шрифтов выполняется следующим образом.
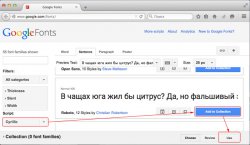
- Зайдите на сайт сервиса Google Fonts, установите фильтр, что вас интересуют кириллические шрифты и выберите один из понравившихся шрифтов.
- Нажмите кнопку Add to Collection, чтобы добавить шрифт в свою коллекцию.
- После выбор шрифта внизу страницы появится панель управления созданной коллекцией шрифтов, в которой у вас находится выбранный шрифт. Нажмите кнопку Use, чтобы получить код вставки выбранного шрифта на свой сайт.
- Скопируйте код подключения шрифта для сайта, который будет иметь примерно следующий вид:
<link href='http://fonts.googleapis.com/css?family=Lora&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
- Вставьте скопированный код между тегами в шаблоне страницы вашего сайта.
- Назначьте подключенный шрифт одному или нескольким элементам вашего дизайна с помощью свойства font-family. Например, к тегу заголовка h1.
<style>
h1 {font-family:'Lora';}
</style> - Обновите страницу в браузере и проверьте результат.
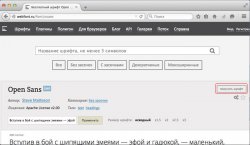
- Найдите подходящий шрифт на сайте WebFont.ru. Если вы знаете название интересующего шрифта, то воспользуйтесь поиском по сайту.
- После того, как шрифт найден нажмите кнопку получить шрифт.
- Из появившегося всплывающего окна скопируйте код вставки шрифта на сайт, который будет иметь примерно следующий вид:
@import "http://webfonts.ru/import/osans.css";
- Вставьте код, содержащий конструкцию @import в файл с CSS-стилями вашего сайта, или подключите его в тегах на самой станице.
<style>
@import "http://webfonts.ru/import/osans.css";
</style> - Примените свойство font-family к выбранным элементам на странице. Например, к тегу абзаца p.
<style>
@import "http://webfonts.ru/import/osans.css";
p {font-family: 'Open Sans';}
</style> - Обновите страницу и проверьте итоговый результат.
Чтобы не зависеть от сторонних сервисов желательно хранить и подключать шрифты в шаблон непосредственно на своем хостинге или сервере. Выполняется это несколько сложнее, но не настолько, чтобы эта задача была невыполнимой.
- Загрузите на свой компьютер файл со шрифтом. Чаще всего шрифты предоставляются для скачивания в формате TTF – TrueType Font, разработанном компанией Apple и поддерживаемым многими современными операционными системами.
- Чтобы обеспечить кроссбраузерность, то есть совместимость и одинаковое отображение шрифтов в различных веб-обозревателях, необходимо подключать шрифт к сайту в следующих форматах: ttf, eot, woff, svg. Сконвертировать исходный файл со шрифтом во все необходимые форматы можно с помощью онлайн-сервисов, таких как: www.font2web.com, onlinefontconverter.com, www.freefontconverter.com, everythingfonts.com.
Следует отметить, что все указанные сервисы в той или иной степени немного искажают шрифты во время конвертирования. Гораздо лучше с этой задачей справляется специальная утилита под названием FontPrep. Но она предназначена только для операционной системы Mac OS. - После получения всех необходимых для подключения к сайту шрифта форматов, создайте в шаблоне отдельную папку fonts, в которую скопируйте полученные файлы.
- Подключение шрифта к сайту производится использование правила @font-face следующим образом.
<style>
@font-face {
font-family: 'ALSStory';
src: url('/fonts/ALSStory.eot');
src: url('/fonts/ALSStory.eot?#iefix') format ('embedded-opentype'),
url('/fonts/ALSStory.woff') format('woff'),
url('/fonts/ALSStory.ttf') format ('truetype'),
url('/fonts/ALSStory.svg') format ('svg');
font-weight: normal;
</style> - Остается самая простая и приятная часть – назначение нестандартного шрифта какому-либо элементу дизайна. Например, всей странице как в следующем примере.
body {В параметре font-family здесь необходимо указывать название шрифта в соответствии с аналогичным значением правила @font-face.
font-family: 'ALSStory';
font-size: 12px
}
В заключении статьи хотелось бы порекомендовать не увлекаться украшательством сайта и не устанавливать на него много нестандартных шрифтов. Помните, что каждый новый подключаемый шрифт будет приводить к увеличению размера каждой страницы сайта и ухудшение скорости загрузки для пользователей.