В отличие от создания снимка экрана скриншот сайта сделать средствами операционной системы нельзя. Точнее можно, но достаточно проблематично и долго. Основная сложность здесь заключается в том, что размер страницы любого сайта по вертикали чаще всего превышает разрешающую способность экрана монитора и чтобы получить снимок всей страницы потребуется ручное «склеивание» отдельных скриншотов экрана в одном из графических редакторов.
- Программа WebShot. Представляет собой небольшую утилиту, которая устанавливается на компьютер под управлением одной из операционных систем Windows. После установки запустите программу и введите адрес страницы в поле Source Url, скриншот которой вам необходимо получить, и нажмите кнопку добавления страницы в список заданий. В поле Target Path укажите путь сохранения готового скриншота или оставьте все как есть. Нажмите кнопку Start и дождитесь окончания процесса, о чем будет свидетельствовать появление надписи Complete. Некоторые стили на веб-страницах WebShot обрабатывает некорректно и в этих местах на скриншоте допускает соотвествующие искажения.
- Плагин Abduction! для браузера Mozilla Firefox. Установить его вы можете по данной ссылке. После установки и перезапуска браузера откройте страницу, скриншот которой вы хотите создать. В любом пустом месте страницы сделайте щелчок левой кнопкой мыши. В открывшемся контекстном меню вы увидите новый появившийся пункт Сохранить страницу как изображение. Выберите его.
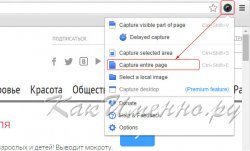
Страница станет станет залита голубым полупрозрачным фоном, а вверху появится дополнительная панель, на которой нажмите кнопку Сохранить выбранное. Укажите место для сохранения скриншота и нажмите кнопку Сохранить. - Плагин Awesome Screenshot для браузера Google Chrome. Установить данное дополнение вы можете по данной ссылке. После установки дополнения откройте веб страницу, которую нужно сохранить. После того, как она будет загружена, нажмите значок плагина в виде линзы фотоаппарата, который появится правее адресной строки браузера и в появившемся меню выберите пункт Capture Entire Page.
Созданный скриншот откроется в новой вкладке браузера. С помощью встроенного редактора можно при необходимости сразу же перед сохранением добавить на него поясняющие надписи, стрелки-указатели, обозначить определенные участки и т.д. Если в этом нет необходимости, то нажмите кнопку Done.
После этого остается только нажать кнопку Save и сохранить скриншот в выбранном месте. - Онлайн-сервисы. Очень удобен для создания скриншотов страниц сайтов сервис www.s-shot.ru. В отличие от большинства аналогичных сервисов, упоминания о которых можно найти в интернете, сайт s-shot.ru полностью русскоязычный. Чтобы с его помощью создать скриншот введите адрес страницы сайта, в группе настроек для установки размера выберите полноразмерный вариант и нажмите кнопку создать. После создания скриншота он будет отображен на экране и предоставлена ссылка с адресом его изображения.